Önemli Web Verileri hakkında daha fazla bilgi edinmek için web sayfalarını analiz ettik.
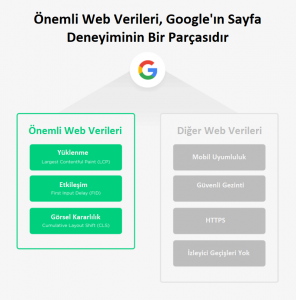
İlk olarak Cumulative Layout Shift, First Input Delay ve Largest Contentful Paint için karşılaştırma ölçütleri oluşturduk.
Cumulative Layout Shift, web sitenizin sayfaları yüklenirkenki kararlılığın ölçümüdür.
First Input Delay, ilk giriş gecikmesidir. Yani bağlantıya tıklandıktan sonra tarayıcının işleyişe başlayabildiği sürenin ölçümüdür.
Largest Contentful Paint, alandaki en büyül resim veye metnin oluşma süresininin ölçümüdür.
Ardından, Önemli Web Verileri ile kullanıcı deneyimi ölçümleri (hemen çıkma oranı gibi) arasındaki ilişkiyi inceledik.
Hemen verilere dalalım.
İşte Temel Bulgularımızın Bir Özeti:
- Sitelerin %53,77’si iyi bir LCP puanına sahipti. Sitelerin %46,23’ü “zayıf” veya “iyileştirilmesi gerekiyor” LCP derecelerine sahipti.
- Veri kümemizdeki web sitelerinin %53,85’i optimum FID derecelendirmesine sahipti. Sitelerin yalnızca %8.57’si “zayıf” bir FID puanına sahipti.
- Analiz edilen sitelerin %65,13’ü iyi optimal CLS puanlarına sahip olmakla övünmüştür.
- Analiz ettiğimiz sitelerin ortalama LCP’si 2.386 milisaniyedeydi .
- Ortalama FID 137.74 milisaniyeydi .
- Ortalama CLS skoru 0.14 idi . Bu, optimal puandan biraz daha yüksektir.
- LCP’yi etkileyen en yaygın sorunlar, yüksek istek sayıları ve büyük aktarım boyutlarıydı .
- Büyük yerleşim değişiklikleri, düşük CLS puanlarının 1 numaralı nedeniydi.
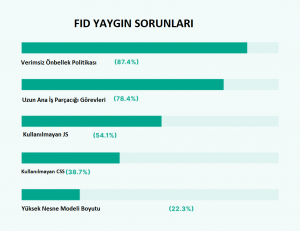
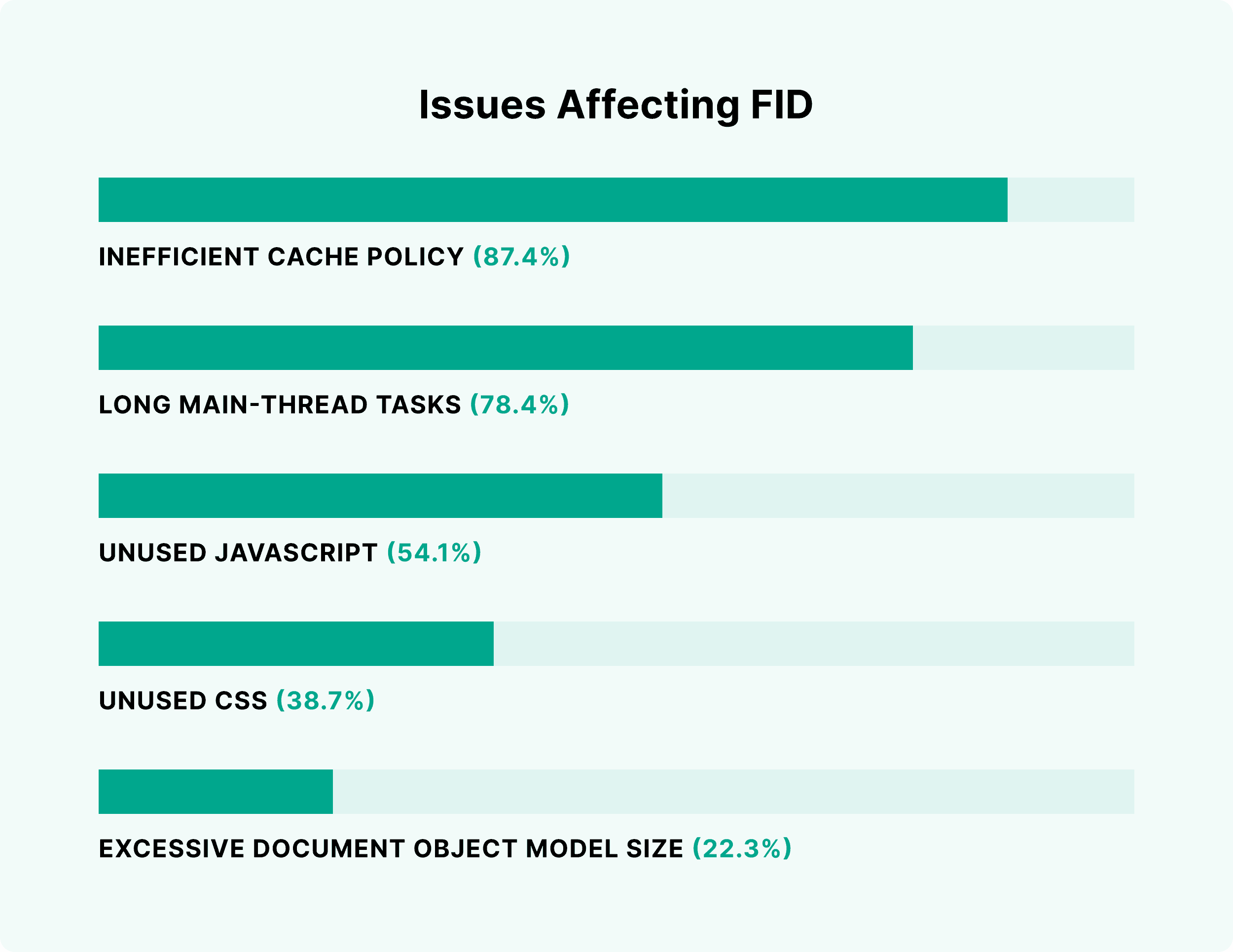
- FID’yi etkileyen en yaygın sorun, verimsiz bir önbellek politikasıydı .
- Core Web Vital puanları ile UX ölçümleri arasında zayıf bir ilişki vardı .
- FID’nin sayfa görüntülemeleriyle biraz ilişkili olma eğiliminde olduğunu bulduk .
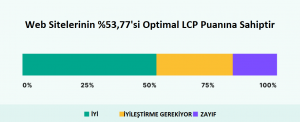
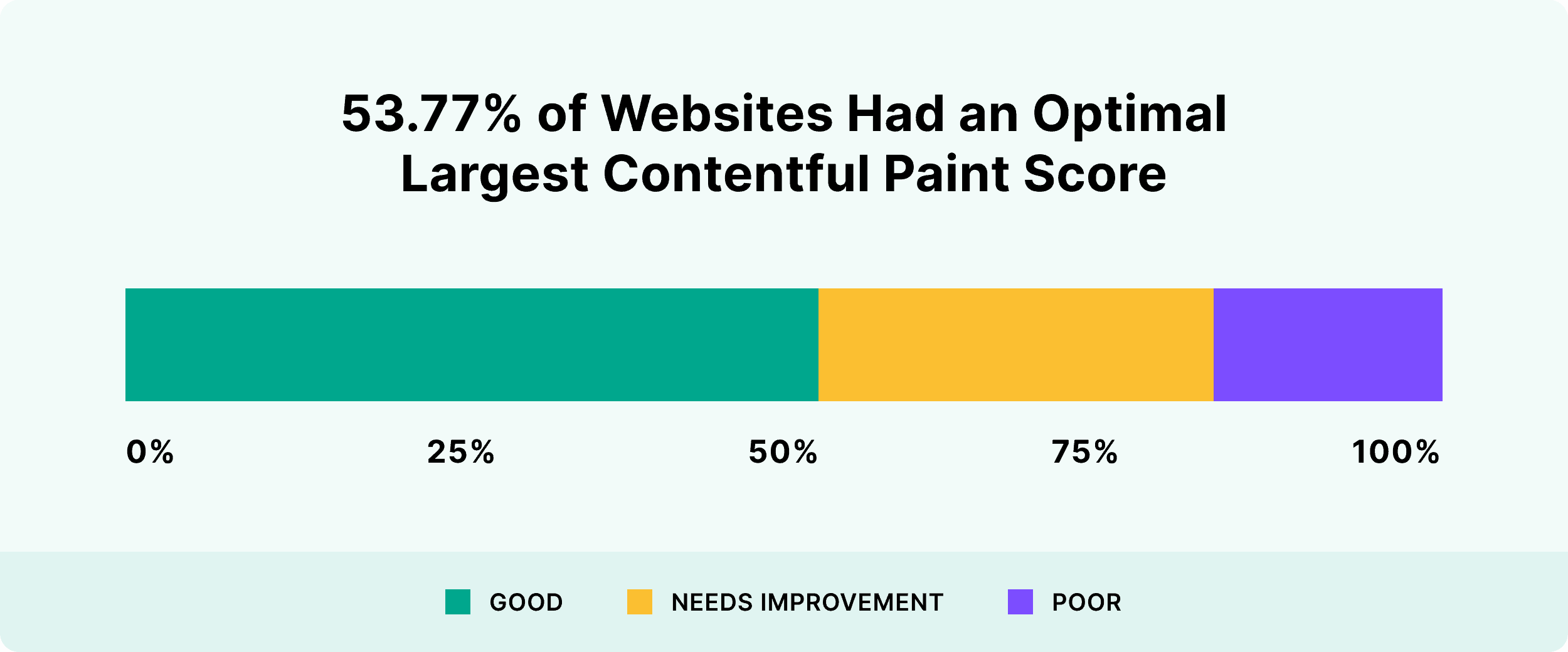
Web Sitelerinin %53,77’si Optimal LCP Puanına Sahiptir
İlk hedefimiz, Google’ın Temel Web Verilerini oluşturan üç faktöre göre her sitenin nasıl performans gösterdiğini görmekti: LCP, CLS, FID.
Spesifik olarak, her sitenin Search Console’unda “iyi”, “iyileştirilmesi gerekiyor” ve “kötü” olarak sınıflandırılan sayfaların yüzdesini belirlemek istedik.
Bunu yapmak için, 208 bin sayfadan (toplam yaklaşık 20 bin site) anonimleştirilmiş Google Arama Konsolu verilerini analiz ettik.
İlk görevimiz: LCP’yi (Large Contentful Paint) analiz etmek. Basit bir ifadeyle, LCP, bir sayfanın görünür içeriğini yüklemesinin ne kadar sürdüğünü ölçer.
Analiz ettiğimiz sitelerin performansı şöyle:

- • İyi: %53,77
- • İyileştirme Gerekiyor: %28.76
- • Zayıf: %17,47
Gördüğünüz gibi, incelediğimiz sitelerin çoğu “iyi” bir LCP derecesine sahipti. Bu, özellikle diğer kıyaslama çalışmaları dikkate alındığında beklenenden daha yüksekti.
Veri kümemizdeki web siteleri özellikle sayfa performansı konusunda titiz olabilir veya kısmen örnek boyutu farkından kaynaklanıyor olabilir.
Her iki durumda da, tüm web sitelerinin yalnızca yarısının LCP’lerinde çalışması gerektiğini görmek cesaret vericidir.
Analiz Ettiğimiz Web Sitelerinin %53,85’i İyi FID Derecelendirmesine Sahiptir
Ardından, Search Console tarafından bildirilen FID derecelendirmelerine baktık. Adından da anlaşılacağı gibi, FID ilk istek ile kullanıcının bir şey girebilmesi (bir kullanıcı adı yazmak gibi) arasındaki gecikmeyi ölçer.
İşte veri kümemizdeki FID puanlarının bir dökümü:
- • İyi: %53,85
- • İyileştirme Gerekiyor: %37,58
- • Zayıf: %8.57
Yine, baktığımız sitelerin yarısından biraz fazlası “iyi” FID derecelerine sahipti.
İlginç bir şekilde, çok azı (%8.57) “kötü” puanlara sahipti. Bu, Google’ın algoritmalarına FID’yi dahil etmesinden sonra, nispeten az sayıda sitenin olumsuz etkilenmesinin muhtemel olduğunu göstermektedir.
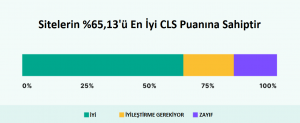
Sitelerin %65,13’ü En İyi CLS Puanına Sahiptir
Son olarak, Search Console’daki CLS derecelendirmelerine baktık .
CLS, bir sayfadaki öğelerin yüklenirken nasıl hareket ettiğinin bir ölçümüdür. Yükleme işlemi boyunca nispeten kararlı olan sayfalar, yüksek (iyi) CLS puanlarına sahiptir.
Analiz ettiğimiz siteler arasındaki CLS derecelendirmeleri şunlardır:
- • İyi: %65.13
- • İyileştirme Gerekiyor: %17.03
- • Zayıf: %17.84
Üç Önemli Web Verisi puanı arasında, CLS en az sorunlu olma eğilimindeydi. Aslında, analiz ettiğimiz sitelerin yalnızca yaklaşık %35’inin CLS’leri üzerinde çalışması gerekiyor.
Ortalama LCP 2.836 Milisaniyedir
Ardından, her Temel Web Hayati metriği için karşılaştırma ölçütleri oluşturmak istedik. Yukarıda bahsedildiği gibi Google, her Temel Web Verisi için kendi yönergelerini oluşturmuştur.
(Örneğin, “iyi” bir LCP’nin 2,5 saniyenin altında olduğu kabul edilir.)
Ancak, her bir Temel Web Hayati metriğini “yabani” olarak karşılaştırmaya çalışan büyük ölçekli bir analiz görmemiştik.
İlk olarak, veritabanımızdaki siteler için LCP puanlarını karşılaştırdık.
Analiz ettiğimiz siteler arasında ortalama LCP’nin 2.836 Milisaniye (2,8 saniye) olduğu ortaya çıktı.
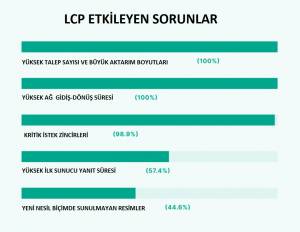
LCP performansını olumsuz etkileyen en yaygın sorunlar şunlardır:
- • Yüksek istek sayıları ve büyük aktarım boyutları (sayfaların %100’ü)
- • Yüksek ağ gidiş-dönüş süresi (sayfaların %100’ü)
- • Kritik istek zincirleri (sayfaların %98,9’u)
- • Yüksek ilk sunucu yanıt süresi (sayfaların %57.4’ü)
- • Yeni nesil biçimde sunulmayan resimler (sayfaların %44,6’sı)
Genel olarak, sayfaların %100’ü, en azından kısmen “Yüksek istek sayıları ve büyük aktarım boyutları” nedeniyle yüksek LCP puanlarına sahipti. Başka bir deyişle, fazla kod, büyük dosya boyutları veya her ikisi ile ağır olan sayfalar.
Bu bulgu, büyük sayfaların çoğu yavaş yüklenen sayfanın arkasındaki suçlu olma eğiliminde olduğunu tespit eden başka bir analizle uyumludur.
Ortalama FID 137.4 Milisaniyedir
Daha sonra veri kümemizdeki sayfalar arasında FID puanlarına baktık.
Genel olarak, ortalama FID 137.4 milisaniyeydi:
FID ile ilgili keşfettiğimiz en yaygın sorunlar şunlardır:

- • Verimsiz önbellek politikası (sayfaların %87,4’ü)
- • Uzun ana iş parçacığı görevleri (sayfaların %78,4’ü)
- • Kullanılmayan JavaScript (sayfaların %54.1’i)
- • Kullanılmayan CSS (sayfaların %38,7’si)
- • Yüksek Nesne Modeli Boyutu (sayfaların %22,3’ü)
Önbelleğe alma sorunlarının FID’yi diğer herhangi bir sorundan daha fazla olumsuz etkileme eğiliminde olduğunu görmek ilginçti. Ve şaşırtıcı olmayan bir şekilde, kötü optimize edilmiş kod (kullanılmayan JS ve CSS biçiminde) birçok yüksek FID puanının arkasındaydı.
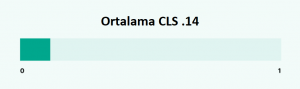
Ortalama CLS .14
Ortalama CLS puanının .14 olduğunu keşfettik.

Bu metrik, özellikle bir sayfadaki içeriğin nasıl “değiştiğine” bakar. 0,1’in altındaki her şey Search Console’da “iyi” olarak derecelendirilir.
Projelerin CLS’sini etkileyen en yaygın sorunlar şunları içeriyordu:
- • Büyük düzen kaymaları (sayfaların %94,5’i)
- • Oluşturmayı engelleyen kaynaklar (sayfaların %86,3’ü)
- • Web yazı tipi yüklemesi sırasında gizlenen metin (sayfaların %82,6’sı)
- • Önceden yüklenmemiş anahtar istekleri (sayfaların %26,7’si)
- • Yanlış boyutlandırılmış resimler (sayfaların %24,7’si)
LCP, Kullanıcı Davranışıyla Nasıl İlişkili?
Artık karşılaştırma ölçütleri belirlendiğine göre, Temel Web Verilerinin gerçek hayattaki kullanıcı deneyimini ne kadar doğru temsil ettiğini bulmaya koyulduk.
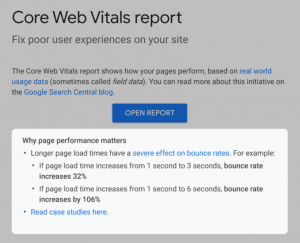
Aslında bu ilişki, Google’ın “Önemli Web Verileri raporu” belgelerinde vurguladığı bir şeydir:
Önemli Web Verilerini ve bunların UX üzerindeki etkisini analiz etmek için, web sayfalarındaki kullanıcı davranışını temsil etmek üzere tasarlanmış üç UX metriğine bakmaya karar verdik:
- • Hemen çıkma oranı (ziyaret ettikten sonra bir web sitesini terk eden kullanıcıların yüzdesi)
- • Oturum başına sayfa derinliği (kullanıcıların web sitesinden ayrılmadan önce gördüğü sayfa sayısı)
- • Web sitesinde geçirilen süre (kullanıcıların tek bir oturumda bir web sitesinde ne kadar zaman harcadıkları)
Hipotezimiz şuydu: Bir web sitesinin Temel Web Verilerini iyileştirirseniz, UX ölçümlerini olumlu yönde etkileyecektir.
Diğer bir deyişle, “iyi” Önemli Web Verilerine sahip bir site, daha düşük hemen çıkma oranına, daha uzun oturumlara ve daha yüksek sayfa görüntülemelerine sahip olacaktır. Neyse ki bu veri seti, Search Console verilerine ek olarak Google Analytics’ten alınan UX metriklerini de içeriyordu.
Ben bilgisayar mühendisliği mezunu olan ve şimdi SEO Mühendisi olarak uzmanlaşan Neslihan. Eğitimim sırasında JS, HTML, CSS, PHP ve Laravel gibi dilleri öğrendim. Mühendislik becerilerimi SEO uzmanlığıyla birleştirmek benim için büyük bir tutku. Ayrıca generative yapay zeka konusunda derinlemesine ilgileniyorum ve bu alanı SEO stratejilerine entegre etmeye odaklanıyorum. Ahref, Search Console, GA4, Screamingfrog gibi güçlü SEO araçlarını ve içerik yönetim sistemlerini düzenli olarak kullanıyorum. SEO alanındaki bu tutkulu ve yetenekli çalışma tarzım, web sitelerini daha görünür hale getirmek ve çevrimiçi varlıkları geliştirmek isteyen müşterilere yardımcı olmamı sağlıyor. Kendimi sürekli olarak güncel tutuyor ve SEO alanındaki yeni gelişmeleri takip ederek başarıya ulaşmak için elimden gelenin en iyisini yapıyorum.
Uzmanlarımız
 |
Ümit KÖSE Sosyal Medya Uzmanı |
 |
|
 |
Mehmet Ali KÖSE Seo ve Adwords Danışmanı |
 |
|
 |
Taner SELEK Web Yazılım Uzmanı |
 |
|
 |
Abdulkerim BAKIR Sosyal Medya Uzmanı |
 Web sitenizin ve sunucunuzun hızlı olması, SEO açısından önemli bir kriterdir.
Web sitenizin ve sunucunuzun hızlı olması, SEO açısından önemli bir kriterdir.