Seodanismanligi.com adresinde ilk makalemle herkese merhaba! Bu makalemde size popüler site analiz araçlarından biri olan GTmetrix‘te hangi puanın ne işe yaradığını, nasıl yükseltileceğini (bilgim dahilinde) paylaşmak istiyorum. Öncelikle GTmetrix’in ne olduğunu bilmeyenler için kısa bir tanım ile açıklayalım.
GTmetrix Nedir ? Nasıl Kullanılır ?

GTmetrix internet sitenizin özelliklerini analiz etmenizi ve hatalarınızı düzeltmeniz için sizlere önerilerde bulunan bir webmaster aracıdır. GTmetrix aracı ile internet sitenizin hızını düşüren sebepleri görebilir.
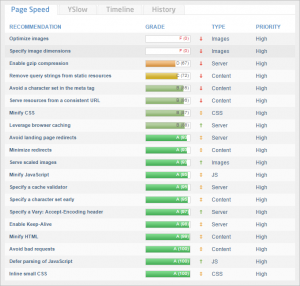
Uyarıları okuyarak çözümler üretebilirsiniz. İnternet sitenizi GTmetrix ile analiz yaptıktan sonra sitenize A’dan F’ye kadar bir puan verir ve Başarılı olanlar, Hatalı olanlar şeklinde listeleme yaparak sizi bilgilendirir. GTmetrix’in Uyarı mesajlarından Page Speed Sekmesini başlıklar halinde inceleyelim.
Sayfa Hızı (Page Speed ) Nedir ? Nasıl Kullanılır ?

Page Speed‘in türkçe anlamı sayfa hızı demektir. GTmetrix page speed sekmesinde sayfa hızınızı artırmak için yapmanız gereken pek çok şey bulunmaktadır. Şimdi onlara bir göz atalalım.
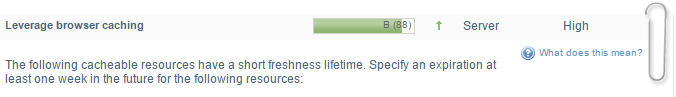
Leverage Browser Caching ( Tarayıcı Önbellekleme ) Nedir ?

Page Speed (Sayfa Hızı ) Sekmesine ait olan bu sekme internet siteniz için tarayıcı önbelleklemesi yapmanız gereken js, css gibi dosyaları listelemektedir. öncelikle tarayıcı önbelleklemenin nasıl çalıştığını bakalım.
Örneğin: Rastgele bir internet sitesine girdiniz websitesine ait images, js, css gibi dosyalar sunucudan çekilir ve tarayıcıda görüntülenir. Başka bir sayfaya geçtiğinizde ise bu dosyalar tekrardan sunucudan çekilir. Ama önbellekleme yapılmışsa, dosyalar tekrardan indirilmez ve sayfa daha çabuk hızlı yüklenmiş olur. Bu özelliğin internet sitemiz için bir çok avantajı var:
- Ziyaretçilerinizi sitenizde çok daha hızlı dolaşmasını sağlayabilirsiniz.
- İnternet sitenizin Aylık trafik bandwidth tüketimini azaltabilirsiniz.
Tarayıcı Önbellekleme faydalı olduğu gibi zararlı olduğu durumlarda vardır. Örneğin İnternet sitenizde bir takım değişiklikler yaptığınızda, tarayıcı sunucudan yeni dosyaları getirmek yerine önbellekteki js, css, png, jpg, gif dosyaları getirir. Tabi bu tarz durumlar içinde çözümümüz var ama öncelikle tarayıcı önbelleklemenin nasıl yapıldığına bakalım.
Leverage Browser Caching ( Tarayıcı Önbellekleme ) Nasıl Yapılır ?
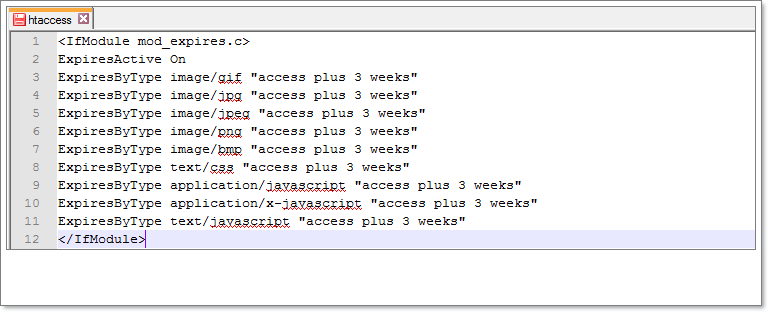
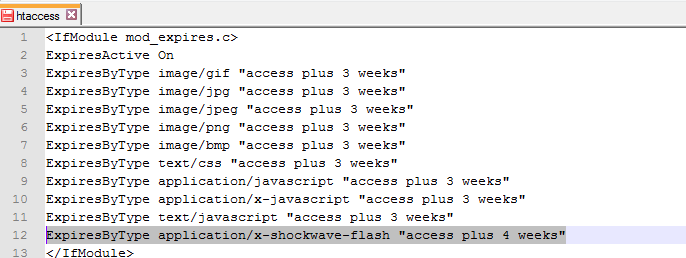
Tarayıcı önbellekleme wordpress ve tüm php sitelere uygulanabilir. Tabi hostinginizin mod_deflate.c özelliği açık olmalıdır. Tarayıcı önbellekleme işlemine başlamadan önce .htaccess dosyasınızın yedeğini alın. yedeğinizi aldıktan sonra .htaccess dosyanızı açın ve aşağıdaki kodu ilk satıra yapıştırın.

Yukarıda vermiş olduğum .htaccess dosyasını indirmeniz yeterli eğer kod bilginiz varsa dosyayı kendinize görede düzenleyebilirsiniz.
- Bazı satırları kaldırabilir kendinize göre eklemeler yapabilirsiniz. örneğin: jpg dosyalarının önbellekleme yapılmasını istemiyorsanız, 4. satırı kaldırabilirsiniz.
- Verdiğim örnek kodda önbellekleme süresini 3 weeks (3 hafta) olarak ayarladım. Tercihinize göre 2 year, 3 month, 6 days gibi değerler de yazabilirsiniz.
Flash Dosyalar İçin Tarayıcı Önbellekleme Nasıl Yapılır.
Aşağıda vermiş olduğum kodu .htaccess dosyasınız içerisinde </IfModule> kodunun üzerine ekleyerek flash dosyalarınızıda tarayıcıda önbellekleyebilirsiniz.
.htaccess Dosyasını İndirmek İçin Tıklayınız.
Tarayıcı Önbellekleme Yaparken Karşılaşabileceğiniz Olası Sorunlar
1.Yukarıda verdiğim kodları eksiksiz bir şekilde .htaccess dosyasına kopyaladığınız halde GTmetrix hata veriyorsa sorun sitenizin bulundugu hosting ile alakalıdır. Bu durumu hosting aldığınız firma ile çözüme kavuşturmalısınız.
2.Sorunun sunucunuz ile ilgili olmadığını düşünüyorsanız ve GTmetrix ile sitenizi analiz ettiğinizde halen daha tarayıcı önbellekleme hatası gözüküyorsa kodlarınızı inceleyerek sitenizin farklı bir adresten css, js dosyasını çekip çekmediğini kontrol edin farklı bir adresten çekiyorsa örneğin http://www.google-analytics.com/ga.js gibi bu durumda pek yapacak bir şey bulunmuyor.
Hazır Sistem (WordPress, Joomla ) Gibi Cache Eklentileri İle Tarayıcı Önbellekleme Arasında Fark Var mı ?
WordPress, Joomla gibi hazır sistem eklentilerinin internet sitenizi cacheleme yapması ile, tarayıcı önbelleklemesi aynı şey değildir. hazır sistemlerde kullanılan cache eklentilerinin işlevi sunucu tarafındadır. ziyaretçiniz ürünler sayfasına girdiğinde o ziyaretçinize özel sunucu tarafında bir cache dosyası oluşturulur. aynı ziyaretçi ürünler sayfasını tekrar ziyaret ettiğinde veritabanınıza yük olmaz tüm verileri cache dosyasından çeker. ürünler sayfasında değişiklik yaptığınızda ziyaretçiniz değişkliği göremez görebilmesi için cache verilerinizi silmelisiniz.
Yukarıda anlattığım tarayıcı önbellekleme işlemi ise js, css, images, gibi dosyaların kullanıcının önbelleğine alınması ile ilgilidir. örneğin tarayıcı önbelleğini oluşturduktan sonra ürün resminizin adının www.siteadiniz.com/resimleri/urun_adiniz.jpg olduğunu varsayarsak ürün adınızı veya dosya adınızı değiştirmediğiniz sürece ziyaretçileriniz değişikliği fark etmeyecektir. Ziyaretçinizin değişikliği görebilmesi için dosya adını veya ürün adını değiştirmelisiniz.
Tarayıcı Önbelleği Nasıl Temizlenir ?
Bu başlığımızda internet sitenizde değişiklik yaptığınızda tarayıcı önbelleğinizi nasıl temizleyeceğinizi kısaca anlatalım.
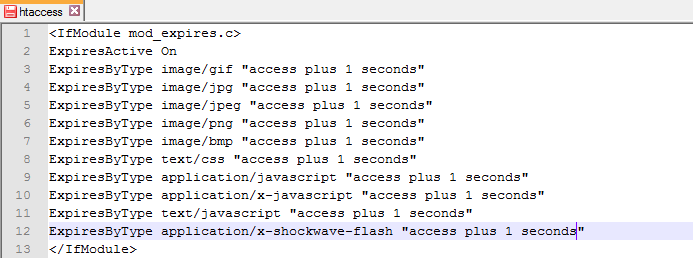
Yukarıda sizinle paylaşmış olduğum kod parçasında 3 hafta yerine 1 saniye yazabilirsiniz. İlgili yere 1 seconds yazmanız yeterli. Geliştirme aşamasından sonra tekrar eski haline getirmeyi unutmayın.
Inline Small JavaScript Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizde bulunan javaScript kodlarını sayfa içerisinde değilde küçük bir kod yardımığıyla farklı bir js dosyasından çekmeniz gerektiğini açıklamaktadır.
Minify CSS Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizde sıkıştırmanız gereken css dosyalarını listelemektedir. Css dosyasının sıkıştırılmış halinide bizlere vermektedir. şimdi bu özelliği nasıl kullanacağımıza bir göz atalım.
Specify a Vary: Accept-Encoding Header Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizin üst bilgisi olması gerektiğini açıklamaktadır.
Specify İmage Dimensions Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizde width ve height değerlerine sahip olması gereken resim dosyalarını listelemektedir. Bu özelliği nasıl kullanabileceğimizi örnekleri ile gösterelim
Optimize İmages Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizde sıkıştırmanız gereken resim dosyalarını listelemektedir. sıkıştırılmış şekillerini sizinle paylaşarak kullanımınıza sunmaktadır. ( WordPress gibi hazır sistem sitelere ait çeşitli resim sıkıştırma eklentileri mevcut dilerseniz o eklentileride kullanabilirsiniz. ) şimdi bu özelliği nasıl kullanabileceğimizi görelim
Avoid a Character Set in The Meta Tag Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizdeki Meta Etiketlerinizi analiz ederek uygun olup olmayanları listelemektedir.
Defer Parsing Of JavaScript Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizde bulunan JavaScript dosyalarının boyutunun yüksek olduğu ve sıkıştırma yapılması gerektiğini açıklamaktadır.
Minify JavaScript Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizde sıkıştırmanız gereken js dosyalarını listelemektedir. js dosyasının sıkıştırılmış halinide bizlere vermektedir. şimdi bu özelliği nasıl kullanacağımıza bir göz atalım.
Specify a Character Set Early Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizde bulunan Gereksiz veya hatalı karakterleri göstererek düzeltmeniz gerektiğini açıklamaktadır.
Minify HTML Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizde sıkıştırmanız gereken Html dosyalarını listelemektedir. html dosyasının sıkıştırılmış halinide bizlere vermektedir. şimdi bu özelliği nasıl kullanacağımıza bir göz atalım.
Not: Bu Özellik Sadece analiz etttiğiniz sayfa için geçerlidir. diğer sayfalarınız için ayrı analiz yapmanız gerekiyor.
Avoid Bad Requests Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizde bulunan 404/403 gibi hata bağlantılarını listelemektedir. şimdi bu özelliği nasıl kullanacağımıza bir göz atalım.
Avoid Landing Page Redirects Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizin www. ile açılması gerektiğini bildirmektedir.
Enable Gzip Compression Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizde GZIP sıkıştırma özelliğini kullanmanız geektiğini listelemektedir. WordPress gibi hazır . sistemlerde aşağıdaki kodu .htaccess dosyanıza ekleyerek GZIP’i aktifleştirebilirsiniz.
Enable Keep-Alive Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizde Keep-Alive (çeşitli sebeplerden dolayı sitenize erişim sorunu olduğunda, önbelleklenmiş halinin ziyaretçilerinize gösterilerek sanki hiçbir sorun yokmuş gibi hizmete devam etmesini sağlayan özelliktir.) özelliğini aktif etmeniz gerektiğini listelemektedir.
Inline Small CSS Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizde bulunan Css kodlarını sayfa içerisinde değilde küçük bir kod yardımığıyla farklı bir css dosyasından çekmeniz gerektiğini açıklamaktadır.
Minimize Redirects Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizdeki yönlendirmeleri mümkün olduğunca azaltmanız gerektiğini listelemektedir. Örnek olarak WordPress’in varsayılan resimi Gravatar verebiliriz. şimdi bu özelliği nasıl kullanacağımıza bir göz atalım.
Minimize Request size Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizdeki sakladığınız ziyaretçi çerezlerini mümkün olduğunca azaltmanız gerektiğini listelemektedir.
Optimize The Order Of Styles and Scripts Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizde dışarıdan çektiğiniz veya kendi sunucunuzda olan Css, js dosyalarını düzgün bir şekilde sıraya sokarsanız yüklenmelerinin daha hızlı yapılacağını Açıklamaktadır.
Remove Query Strings From Static Sesources Nedir ?
Php yapılı sitelerin veya WordPress gibi hazır sistem sitelerin URLlerinin sonundaki ?, id, gibi işaretlerinin ve devamındakilerinin kaldırılması gerektiğini açıklamaktadır. bunun diğer bir adıda url yapınızı Self link haline getirmektir. internet sitenizin url yapısını nasıl Self Linklere çevireceğinizi anlatalım
WordPress Self link Nasıl Yapılır. (WordPress Kalıcı Bağlantılar )
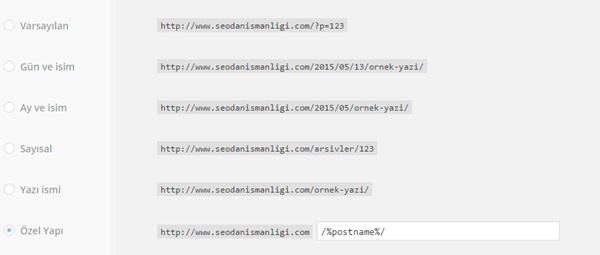
WordPressin kendi Url yapısı SEO açısından değerlendirdiğimizde pek sağlıklı olmadığını görüyoruz. WordPress’in mevcut url yapısı siteadiniz.com/?p=248 bu şekildedir. şimdi bizde kalıcı bağlantıların bizlere sağladığı kolaylık sayesinde url yapınızı siteadresiniz.com/makale-basligi şeklinde düzenleyeceğiz.
Peki Kalıcı Bağlantı Ayarları Nasıl yapılır ?
 Öncelikle wordpress panelinize girmelisiniz. Örneğin :siteadiniz.com/w-admin şeklinde wordpress sizden kullanıcı adı ve şifrenizi girmenizi isteyecek bilgilerinizi doğru girdikten sonra wordpress admin paneline yönlendirileceksiniz.
Öncelikle wordpress panelinize girmelisiniz. Örneğin :siteadiniz.com/w-admin şeklinde wordpress sizden kullanıcı adı ve şifrenizi girmenizi isteyecek bilgilerinizi doğru girdikten sonra wordpress admin paneline yönlendirileceksiniz.
______________________________________________________
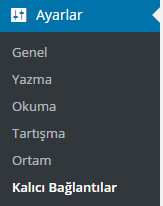
Panelin sol tarafında bulunan menüden Ayarlar -> Kalıcı Bağlantılar kısmına tıklamalısınız. tıklamanız gereken kısmı sol tarafta resimde gösterdim.
Eklenmesi Gereken kod: /%postname%/ Kodu Ekledikten Sonraki Url yapınız bu şekilde olacaktır. Örnek : www.siteadresi.com/icerik-basligi/ kalıcı bağlantılarımda farklı url yapılarıda mevcuttur. ama wordpress kullanıcıları için önerdiğim link yapısı /%postname%/ Bu şekildedir.
Dikkat : Yukarıda sizinle paylaştığım URL yapısına dikkat ettiyseniz kodun sonunda / işareti şeklinde bir ek yaptık. Arama motorları, siteadresiniz.com/içerik-basligi/ gibi sayfaları dizin olarak algılamaktadır. dizinler’in aktif olması sebebi ile arama motorları tarafından daha sık olarak ziyaret edilmektedir.
Karşılaşabileceğiniz Olası Sorunlar
Bazı hosting sağlayayıcıları sunucularında .htaccess dosyasını otomatik olarak yazma iznini kısıtlamış olabiliyor bu durumda .htaccess kodlarını elle eklemeyi denemelisiniz.
Serve Scaled İmages Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizde bulunan resim dosyalarınızı görüntü kalitesini bozmadan göstermeniz gerektiğini açıklamaktadır. Örneğin: 800×400 piksel boyutundaki bir resmi, 400×200 piksel olarak göstermeniz resmin kalitesini bozarak görüntü bozukluğuna sebep olacaktır.
Specify a Cache Validator Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizde Önbellekleme yapılması gerektiğini açıklamaktadır.
Avoid CSS @import Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizde bulunan css dosylarınızı @import "ornek.css"; ederek eklememeniz gerektiğini açıklamaktadır. bunun yerine <link rel="stylesheet" type="text/css" href="ornek.css" /> kodu olarak eklemeniz daha uygundur.
Combine İmages Using CSS Sprites Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede internet sitenizde bulunan küçük resim dosyalarınızı Css Sprite haline getirerek kullanmanız gerektiğini açıklamaktadır. Css sprite resimlerin tek seferde yüklenmesini sağlar.
Prefer Asynchronous Resources Nedir ?
Page speed (Sayfa hızı ) Sekmesine ait olan bu sekmede farklı kaynaklardan çektiğiniz javaScript dosyalarını kendi sunucunuza eklemeniz gerektiğini açıklamaktadır.
Bir e-ticaret uzmanı olarak uzun süredir. E-ticaret, e-ticaret SEO ve Google Adwords gibi konular ile ilgili stratejiler geliştiriyorum. E-ticaret siteniz varsa ve e-ticaret danışmanlığı ya da adwords yönetimi hizmeti almak istiyorsanız tarafımıza iletişim bölümünden ulaşabilirsiniz.
Uzmanlarımız
 |
Ümit KÖSE Sosyal Medya Uzmanı |
 |
|
 |
Mehmet Ali KÖSE Seo ve Adwords Danışmanı |
 |
|
 |
Taner SELEK Web Yazılım Uzmanı |
 |
|
 |
Abdulkerim BAKIR Sosyal Medya Uzmanı |






































çoğunda çözümler yok yazılmamış.çözüm aşşada demişşiniz ama çözümler yok.
Seo çalışmalarım için ciddi olarak istifade ettiğim sitelerden biri
güzel açıklama olmuş
işime de yaradı
http://gtmetrix.com/reports/birtat.com.tr/P8j4zFM0
Sıklıkla kullandığım bir araç fakat bir kaç sorum olacak ;
1.Ortalama sayfa hızımız ne olmalı , optimum rakamlarda ?
2.Hızlı ve tatmin edici bir sayfa hızı istiyorsak bu oran kaç olmalı ?
3. Gtmetrix ile birlikle kombine edebileceğimiz başka kullanışlı araç varmıdır ?
İyi Çalışmalar.
Çok teşekkür ederim kodlar işe yarıyor, işe yarar bir paylaşım.
Guzel hazırlnmış bir tanıtım olmuş teşekkür ederim ilk başka kodu ilk gördüğümde yaramıyacak sandım ama gayet hız ve web sitem için çok güzel ve yerinde olduğunu fark ettim teşekkür ederim seo danismanlığı
Çok Detaylı Ve Açıklayıcı Bir Paylaşım Olmuş Teşekkürler